開發 Web App 最討厭的事情就是瀏覽器的相容性,現今瀏覽器的多元性,已經是隨個人喜好,再也無法限制使用者使用特定的瀏覽器來開啟 Web App,更何況,平板電腦已非微軟的天下了。
「James,你可不可以過來我這邊一下,我在簽核採購單的時候,點開採購分析資訊看的時候,畫面怪怪的,只有一半。」班尼大叔打電話給 James。
班尼大叔是公司億哥級的人物,他部門的產品線是公司營運的命脈,也是該產品線台灣區唯一的代理商,其他供應商想要切入分一杯羹,原廠都不同意,可見班尼大叔經營的功力。
James 到班尼大叔的辦公室,看他電腦上顯示的畫面。
「噫?畫面怎麼這麼奇怪?」James 看到班尼大叔電腦的畫面,確實資訊只顯示到一半,底下的畫面都不見了。
「會不會是 IE 版本的問題?」James 檢查一下班尼大叔的瀏覽器,確認是 IE8。
「有時候 IE 會有相容性的問題,這時候需要用相容性檢視來檢視網頁,通常就會 OK。」James 每次跟 User 解釋這些,他也覺得很困擾,因為 User 根本搞不懂什麼叫相容性檢視。
相容?這不是瀏覽器設計時就應該考慮進去的,怎麼還需要按相容性檢視!
「奇怪?怎麼還是一樣?」James 原本預期改用相容性檢視後,網頁顯示應該會正常,但結果是...沒有。![]()
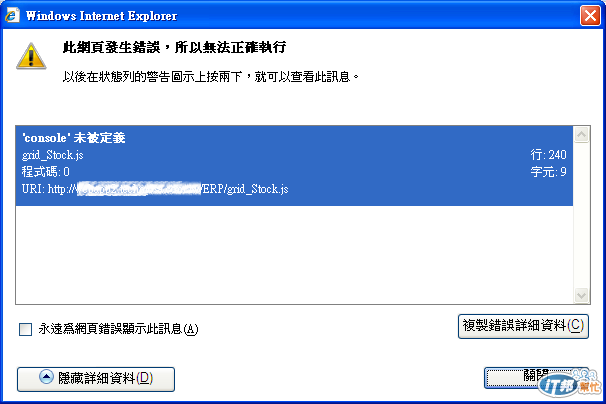
James 瞄到 IE 左下角有一個 js 錯誤標記,點開之後。(圖1)

圖1:IE 8 錯誤訊息
「哎呀!原因出在這邊,IE8 竟然不支援 Console物件!(註1)」James 驚呼。
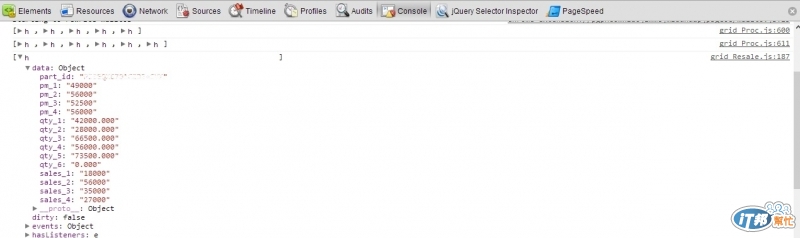
在此之前,James 主要都在 Chrome 上進行瀏覽測試,透過 Chroe 內建的開發人員工具,可以很容易的看到 Javascript 中輸出到 Console 的資訊。(圖2)

圖2:Chrome 開發人員工具 Console
James 回座位後,趕忙將幾個 js 中有使用到 console.log(records); 的部份先都 mark 掉(註2),再重新到班尼大叔的電腦執行採購分析資訊,顯示果然正常了。
在 09.Grid 中有提到的這一段程式碼,資料下載後,透過 callback function 將 records 輸出到 Console。
store.load({
scope: this,
callback: function (records, operation, success) {
// the operation object
// contains all of the details of the load operation
if (console && console.log) {
console.log(records);
}
}
});
「在 Chrome上,透過 Console 來輸出資訊,對 Debug 很有幫助的說。」James覺得有點可惜。
也不禁感慨,IE 的大半壁江山就這麼拱手讓人(接下來是 OS)。(註3)
註1:IE9 已支援 Javascript console debug。
註2:用 if (console && console.log) {console.log(records);} 應該也可以避掉這個問題,但在 IE8 上遇到 console 就出現 Error。
註3:寫這篇時是想凸顯 IE8 的問題(後面有一篇會提到一些瀏覽器相容的處理方式),時間上剛好在 Windows 8 & Surface 上市的時間,先祝微軟上市成功。

每次談到「相容」就有點感慨
許多人連「標準」的概念都沒有
都不知道是在跟誰「相容」
![]()
這種browser不相容,因為他不支援ActiveX
這種文書編輯軟體不相容,因為他編輯MS Word檔案格式會跑掉
![]()